Manual: Usage-Responsive |
|
| Get Started |Calendar |Locations |
A Responsive![]() website contains logic and an approach that permits it to "respond to" or resize itself depending on the Visitor's screen size and orientation. The following is a discussion of the basic characteristics of a RidgeStar Site that has activated Feature=Responsive
website contains logic and an approach that permits it to "respond to" or resize itself depending on the Visitor's screen size and orientation. The following is a discussion of the basic characteristics of a RidgeStar Site that has activated Feature=Responsive![]() or contains the logic to make the Website Responsive
or contains the logic to make the Website Responsive![]() to the Visitor's device.
to the Visitor's device.
Logical Device/Window Sizes
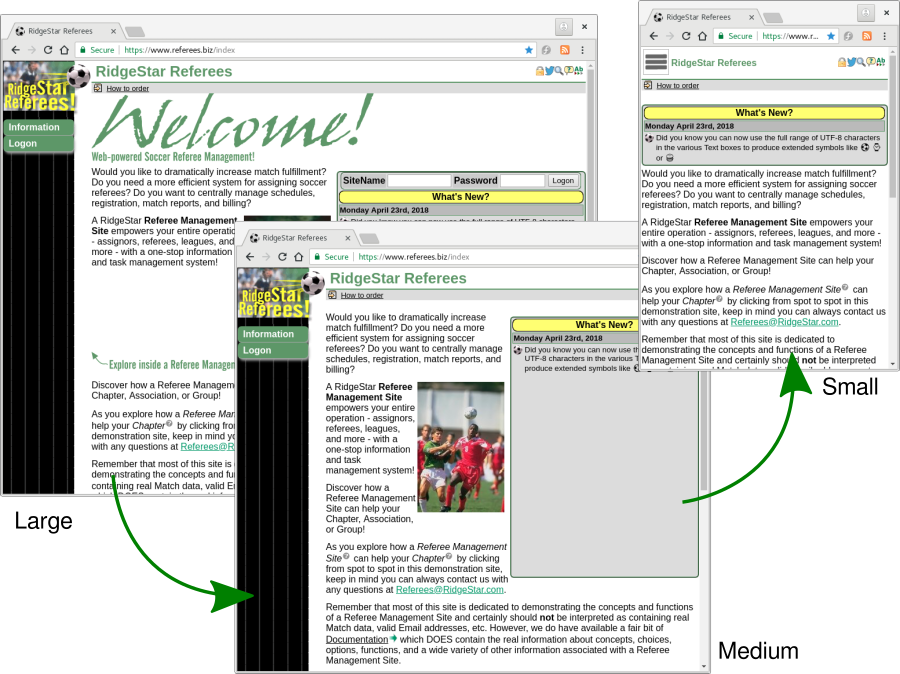
Feature=Responsive redefines the CSS Style Sheet for a RidgeStar Site to define three different "break points" completely based upon the width of the Device or Window that is operating the Browser. They are identified as Large (over 1007 pixels), Medium (between 560 and 1007 pixels), and Small (under 560 pixels wide). These break points or values may be different for your site (for sites with Feature=Responsive active).
The remainder of this document will reference these logical widths, but it's appropriate to mention that the Small width is designed to be usable on Mobile devices, where Medium is targeted at Tablet type devices, and Large is intended for Desktop based Browsers. That said, if you are operating on a Medium or Large device (e.g. a Desktop) and you use your mouse to re-size the Window containing the Browser to under 560 pixels in width, you'll be able to see the Website "respond" and change the presentation to the Small style.
If you are a [Webmaster], you'll find this is quite useful when attempting to diagnose or replicate an issue that a Visitor using a Small device has reported.
This "responsive" behavior is also the reason that a device capable of being rotated such that the width of the device changes from a Small to a Medium size device will re-orient itself immediately. As a result, the rotation characteristic can be leveraged to the Visitor's advantage, depending upon what sort of a display they'd like.

You are currently in Medium or Large view, but you can try out Small mode from this device. Set this Browser window to contain only a portion of your Desktop, move your mouse to the right border, click on the border (while holding the button down), and drag the right border nearer to the left border of the Window. When the width of the Window reaches 560 pixels, you'll see the Table of Contents disappear from the presentation (you will have successfully forced the Website into Small mode). This paragraph will also "disappear" (simply to demonstrate the principle).
Table of Contents
When a Visitor is in Small mode, the left side navigation will be suppressed to permit more of the available space to be usable for data display. When this happens, the site logo (usually the graphic that identifies the site owner) will be replaced with an image of "Stacked Bars" (example at the right edge of this paragraph) that will appear in the upper left corner of the window.
Click (or tap) onto the Stacked Bars and a scrollable Table of Contents will appear. Click/tap on the desired entry in the Table of Contents, which will transfer to the identified location and the Table of Contents will disappear again.
Go ahead and reduce the size of the Browser window to under 560 Pixels and then click the Stacked Bars to see how it works. Depending upon the width of your Browser you may (or may not) find that you'll need to scroll to the top of the page.
Handling Output grids or tables
A large number of the pages/functions on the site display data in a horizontal tabular format, which works fine for Medium or Large devices, but presenting data to a Small device requires an adjustment or re-alignment to a vertical orientation. Thus, Feature=Responsive will "re-format" most horizontal tabular output for Medium+Large usage into a Small vertical presentation.
Go ahead and manipulate the size of your current Browser window to see how the horizontally oriented Table below gets re-formatted into a Vertical alignment.
| Key | Date | Example |
|---|---|---|
| 1 | 1/21/2026 | Data describing some event or activity |
| 2 | 1/22/2026 | Additional useful information |
| 3 | 1/23/2026 | Information that may be way too side for simple display on a Small device |
Forms processing
Similarly, completion of the various Forms and input data elements that appear throughout the site will be re-aligned from a horizontal orientation (Medium+Large( to more of a vertical orientation (Small).
Go ahead and try it by changing the size of your current Browser window to see how the Horizontally oriented input form below gets re-formatted into a Vertical alignment.
Some Observations
- Feature=Responsive requires and relies upon the Visitor's Device having a properly operational JavaScript engine and a modern Browser in use. While this is widespread amongst modern Cellular Phones, basic mobile devices that lack JavaScript or a modern Browser are not supported.
- The Large, Medium, AND Small formats of the site are all produced by EXACTLY the same code or logic and, as a result, every function that operates in Large or Medium mode CAN be used in exactly the same way in Small format (it's simply the visual presentation that has been modified).
- While every effort has been made to produce a Small result that is friendly to Mobile devices, there remain some functions that may or may not be quite as useful as when on Medium or Large devices. Examples are PDF generation, HTML formatted print objects (e.g. the Referee: Wallet), etc.
- EVERY page on the site will respond to the Small width, but it has been correctly observed that making use of the complex pages/functions on the site is easier in Small mode if the Visitor is already familiar with the Medium or Large version of the page.
- Note that for many Mobile devices it is possible to change your view of the site by rotating the device. This is because the format used to display information is based upon the Width of the available display area and rotating a Mobile Device from a width of 320pixels to 640pixels will cause the site to adjust from Small to Medium formats (this is done automatically...just rotate the device to change the format).
| Copyright © 2026 by RidgeStar/webmaster@ridgestar.com |